スマホ版サイトの読者登録を消してたことが判明しました、全く気付いていませんでしたすいませんすいません。
小さくて微妙ですが、とりあえずPC版と同じアイコンを付けてみました。
本来のスマホ用の読者ボタンを復活させると、他の消したい項目も復活しちゃいそうで、CSS初心者の苦肉の策です。
なんで気付かなかったか?といいますと、
僕がスマホ持ってないからですwww
基本ブログ見るのはPCで、あとはガラケーとタブレットで生きてます。
とはいえモバイル対応しない訳にもいかないご時世なので、一応対応させている・・・つもりです。
だれでも知ってる周知の内容だったらすいません。可能性高いですが。
僕がスマホ対応の確認している方法を書いてみます。させてるつもりなだけで、穴だらけかもしれませんが!コワイデスネ。一応Googleのモバイルフレンドリには通過してるので平気だと思いたいです。。。
今時スマホ持たずにブログやってる人、僕だけだったらどうしよう(笑)

Google Chromeを使ってみる
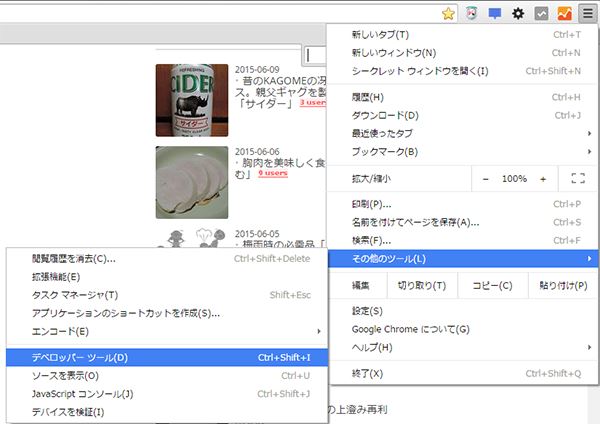
ブラウザにChrome使ってます。これに便利な機能が。「デベロッパーツール」。

右上からタブを辿って、デベロッパーツールを選択。
これでもう大量のスマホとタブレットをゲットしたも同然!
・・・だと思ってるんですが、なにか罠があったらどうしよう(笑)
これを使って、
色々なスマホやタブレットでの見え方をシミュレーションできます!
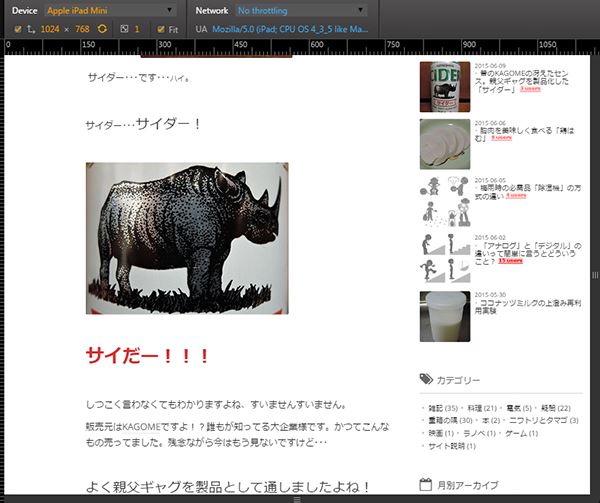
iPad Miniでの見え方を確認
左上の「Device」を「iPad Mini」にしてみました。こんな感じにサイダーが見えてる筈。と思ってます。

解像度が実機と違いますが、
普通この物理サイズならこの解像度だろ!
みたいなニュアンスなので、気にしなくてOKです。
縦にしてみました。このブログPC版は幅880pxあるので、768px相当だとちょっとはみ出てます。すいません。

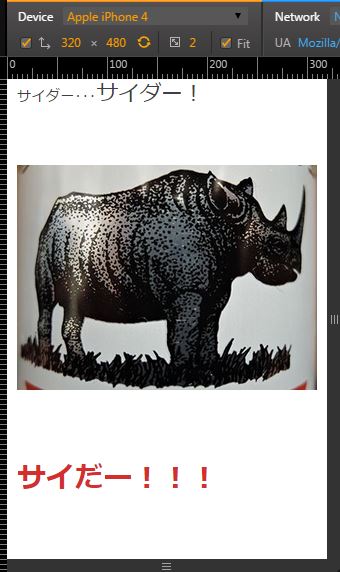
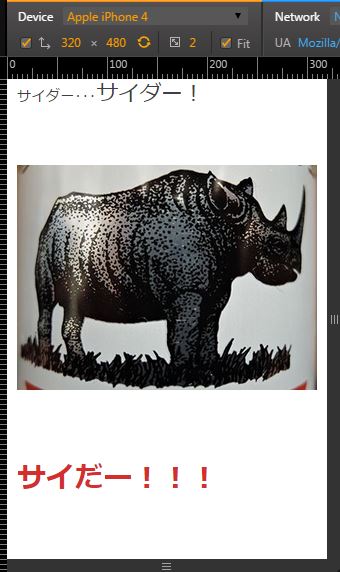
iPhoneでの見え方を確認
iPhone4。こっちはスマホ版サイトが表示されてます。特に崩れてることも無さそうで。

機種や縦横変更するたびにリロードしないと、うまく表示されないと思います。
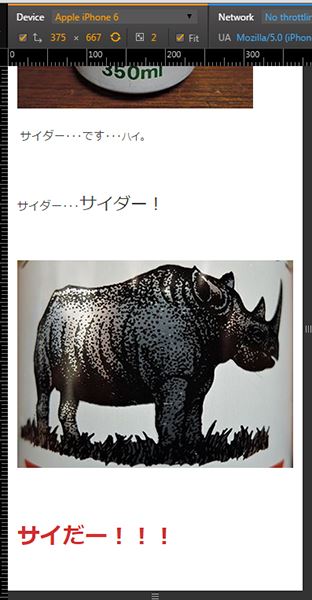
こちらはiPhone6。解像度上がった分、上の方まで見えてます。

書いてるうちにスマホ欲しくなってきました。でも昔から小さい画面で作業するの苦手なんですよね。PSPも苦手でした・・・なもんでガラケー&タブレットなんです。
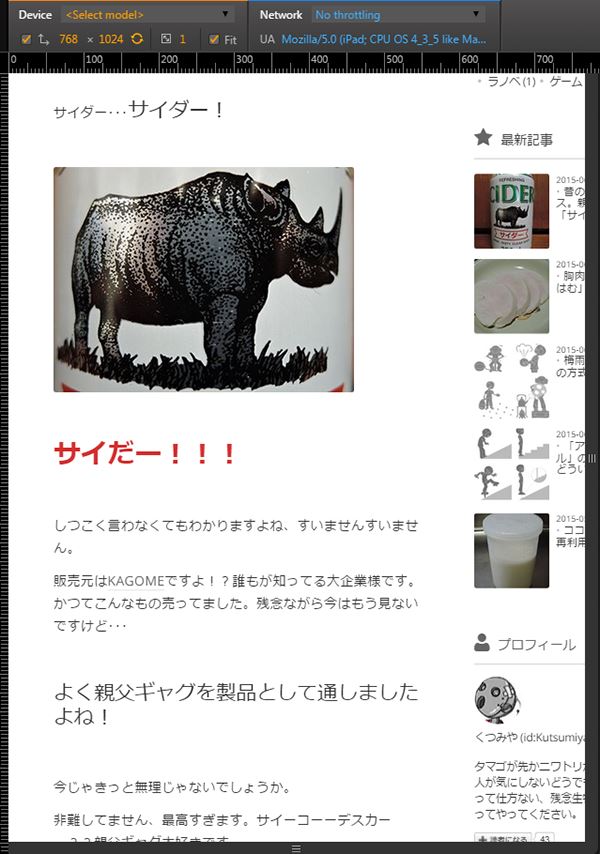
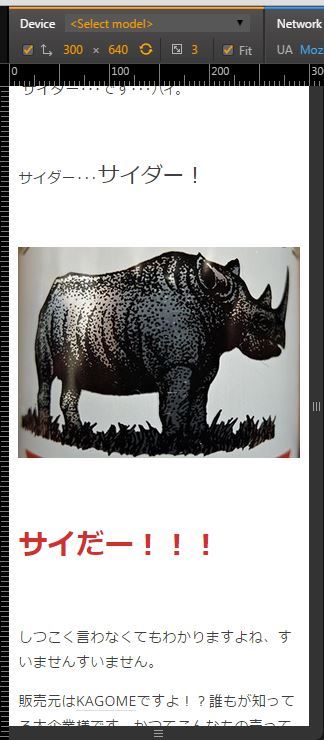
サイズをカスタムしてみる
直接サイズを入力してみることも出来ます。幅300pxにしてみました。広告入れてますけど300pxで横スクロールしてないか?の確認に重宝しました。

昔のChromeは300pxのデバイスもあったと思ったんですが、今のバージョンだと見当たりませんでした。僕が使い方分かってないだけかもしれませんが。
やっぱり手設定した物より、あらかじめ用意されてる物でチェックする方が安心なので。
スマホやタブレット等23機種のプリセットで確認できるようです。実機を使わないとわからない事もありそうなのが怖いところですが、とりあえずこれのおかげでガラケー&タブレットでも乗り切れてる?気がしてる吉宗であったくつみやでございます。
もっといい方法あるよ!とか、こんなん誰でも知ってるよあほーー!みたいな感じだったらすいません。
ありがとうございました。